
Google Developer provide a large directory of API to access data of various Google services like Google Plus. To get the Facebook likes is easy, since its API is open source and anyone can access. But in the case of Google Plus, you need to generate an API key to access data from Google servers.
Since, many developers do not consider server side so in this post I'm going full on client side and I'll tell you how can you get Google Plus followers count (page and profile) and display as plain text using jQuery. Further let me tell you that you can make only 10,000 requests per day in free account. To uplift your amount you need to upgrade to get more requests per day.
Follow the steps below

Create API KEY
Follow the steps below
- Log into Google Developer Console.
- Click new project.
- Name your project and click Create.
- Once the project is created, then click click on the APIs & auth on left sidebar.
- Find the Google+ API in the list, and turn it on by clicking on the OFF button in front of it.
- Once the Google+ API is enabled then click on the Credentials (on left sidebar in API & auth menu).
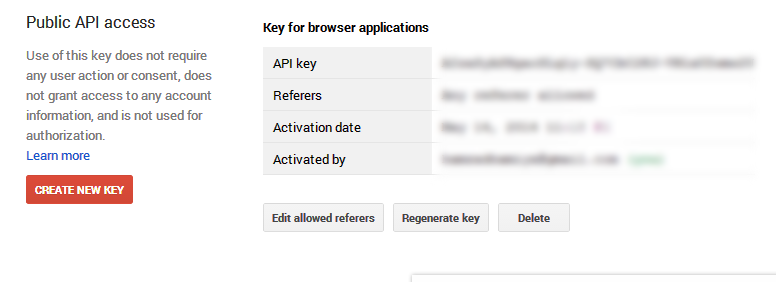
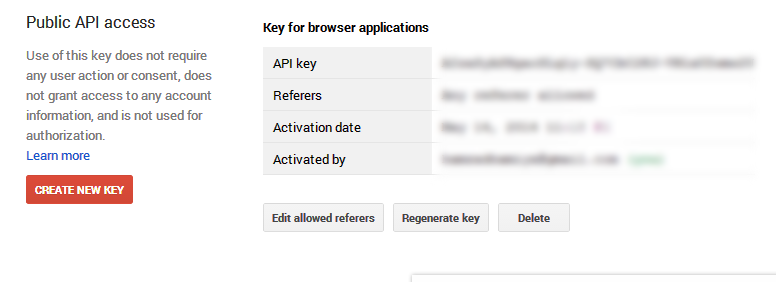
- Now scroll down a bit and click on Create New Key.
- As you are using jQuery means client side it means you need to click Browser key.
- Now it will tell you to write URLs from which Google will accept requests. Now if you will not write any URL then anyone who knows your API key will make requests, so it is better that you write your blog or site URL as instructed their.
- Finally, click on create.

Get Profile Or Page ID
To get the your Google Plus ID, go to your profile.

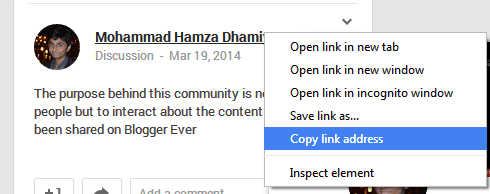
Now copy the link address of the profile name written on any post as shown:

https://plus.google.com/u/0/101116903777663777708Highlighted is your profile ID,or go to any page and do the same or any other profile.
Send your first request
Now you have your API key and profile ID, now all you need to do is to send your first request. The request will be send to the following URL and in response JSON will return,bu change the values with your API key and Profile ID.
https://www.googleapis.com/plus/v1/people/PROFILE_ID?key=APIKEYThe request will be send via $.ajax() and the HTML for this will be:
HTML
<span class='googlefollowercount'></span>jQuery
var profileid = 'YOUR_PROFILE_ID';The request will be send like this one above but make sure that you replace your Profile ID and API key.
var apikey = 'YOUR_API_KEY';
var url = 'https://www.googleapis.com/plus/v1/people/' + profileid + '?key=' + apikey;
$.ajax({
type: "GET",
dataType: "json",
url: url,
success: function (data) {
var googlefollowcount = data.circledByCount;
$(".googlefollowercount").html(googlefollowcount);
}
});
Note That
- No matter weather profile ID is of a person or a page.
- While creating API KEY, if you've written URL of your blog or site, make sure that request should be send only through that site only.





Post A Comment:
0 comments: