Google webmasters tool is the first choice of every blogger in order to maintain a good ranking in search engines. The way we see a web page is not the way search engine bot see it, a search engine bot never knows - the title of a post or a post publishing date - and for the indexing schema.org documentation is required.
Before proceeding let me tell you something about schema.org, it is a markup scheme launched by Google, Yahoo! and Bing in 2011 introduce some more benefits of search engine and their working.
All you need to do is to go to Google Webmasters and click on Search Appearances, in drop-down click Data Highlighter. Now click on start tagging and enter your blog post URL and select Article in drop-down menu.
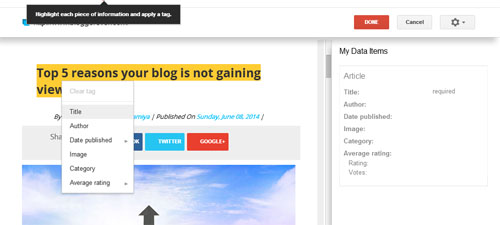
Then the page URL you've entered before will be opened and all you need to do is to highlight all the stuff listed on right sidebar. Just highlight and select which element of blog post/ article it points to.
 |
| Highlighting the title of the post |
The highlighted stuff is added with schema.org markup, which tells the search engine that what is the title, post body or image belongs to that post. If their is something that you do not want to display on webpage, but think that it should be indexed, just add display:none to that element because the search engine bot never sees the page, the way we see via browsers; Have a look.
 |
| The different view from browser and different view from the search engine bot. Image taken from http://moz.com |
Problem Solved: Posting blog link on Google Plus shows author name not page title
This problem came across me when I noticed that my name is shown, instead the blog title. Later when I researched, I concluded that Google+ +1 button API uses schema.org micro-data to achieve the blog title and link or description. So the conclusion is that after adding the schema.org micro-data you will be able to show blog title while sharing your blog post on Google+.






Post A Comment:
0 comments: