
Adobe Illustrator is one of the most popular program available for vectors. Vectors can be turned into code name as SVG. SVG codes can be written manually, however its not to make some complicated one manually. Why using SVG icons is a win-win deal, is described by Chris in on of his article on CSS-Tricks.
I'm using Adobe Illustrator CS5 (can't afford latest ones :P). Follow the steps to get what you want:
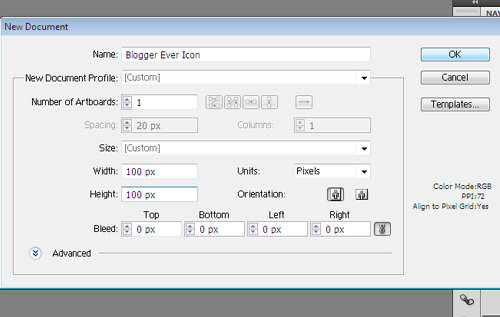
Step 1: Create an art-board

Press Ctrl+N for Windows and Command+N for Mac to create art-board.Create an art-board with your suitable unit and size.
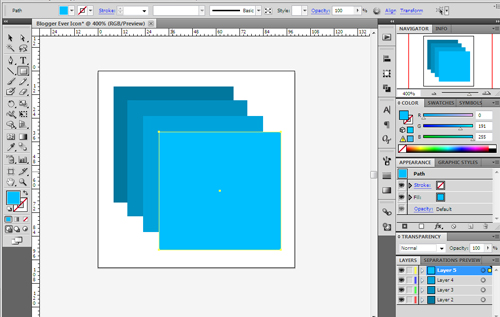
Step 2: Draw

Step 3: Export
Once your drawing is complete now export the file.
- Click file on tab
- then click Save as template
- select SVG in dropdown menu
- click save.






Post A Comment:
0 comments: